ওয়েব পেজের জন্য ইমেজ তৈরী
ওয়েব পেজে ব্যবহৃত ইমেজের নির্দিস্ট কিছু বৈশিষ্ট থাকতে হয়। একদিকে সেগুলির ফাইল সাইজ হতে হয় ছোট যেন ধীরগতির ইন্টারনেট সংযোগেও দ্রুত সাইট ওপেন হয়, অন্যদিকে কখনো কখনো ট্রান্সপারেন্ট ব্যাকগ্রাউন্ড প্রয়োজন হয়। বিশেষ করে ওয়েবসাইটের ব্যাকগ্রাউন্ডে রং বা ছবি থাকলে। ইমেজ ফরম্যাটও হতে হয় এমন যা সব ব্রাউজারে ব্যবহার করা যায়। ফটোশপে খুব সহজেই ওয়েবের জন্য ইমেজ তৈরী করে নেয়া যায়।

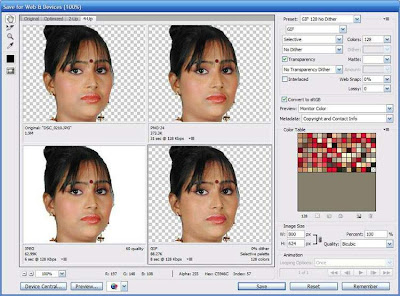
ওয়েব সাইটের জন্য সবচেয়ে জনপ্রিয় ফরম্যাট হচ্ছে জেপেগ JPEG, JPG)। বিশেষ করে ফটোগ্রাফ জাতিয় ছবির ক্ষেত্রে মান ঠিক রেখেও ফাইল সাইজ ছোট করে নেয়া যায়। অসুবিধে হচ্ছে এতে ট্রান্সপারেন্সি ব্যবহার করা যায় না। আরেক জনপ্রিয় ফরম্যাপ জিফ (GIF)। এতে রঙের সিমাবদ্ধতা রয়েছে ফলে জেপেগ এর মত তত উচুমানের ছবি পাওয়া যায় না। আবার সুবিধের দিকে রয়েছে বিশেষ রংকে ট্রান্সপারেন্ট হিসেবে ব্যবহার করার সুযোগ। আর বর্তমানে পিএনজি (PNG) বা পিং অত্যন্ত জনপ্রিয় ফরম্যাট। এতে ছবির মান ঠিক রেখে ট্রান্সপারেন্সি ব্যবহার করা যায়। যদিও ফাইলের আকার সাধারনত জেপেগ থেকে কিছুটা বড় হয়। . ইমেজ ফাইলের যাকিছু পরিবর্তন করা প্রয়োজন সেগুলি করার পর মেনু থেকে কমান্ড দিন File – Save for Web & Devices সেভ ফর ওয়েব এন্ড ডিভাইসেস ডায়ালগ বক্স পাওয়া যাবে।

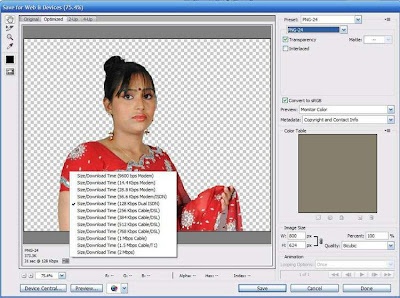
সহজে ব্যবহারের জন্য ডানদিকে প্রিসেট মেনু থেকে যে ফরম্যাট ব্যবহার করতে চান সেই ফরম্যাটের প্রিসেট সিলেক্ট করুন। . ইমেজের নিচে বামদিকে ইমেজটির ফাইলসাইজ কত হবে, কত স্পিডের ইন্টারনেট লাইনে কত সময় প্রয়োজন হবে দেখা যাবে। প্রয়োজনে আপনার পছন্দের লাইনস্পিড সিলেক্ট করে নির্দিস্টভাবে জেনে নিন। . ইমেজের ওপরের 4-Up বাটন ব্যবহার করলে মুল ইমেজের সাথে আরো ৩টি ভিন্ন ভিন্ন সেটিংএ প্রিভিউ দেখা যাবে। উদাহরনের ছবিতে মুল ইমেজ ১.৯ মেগাবাইট, দ্বিতীয়টি ১০৯ কিলোবাইট এবং তৃতীয়টি ৯৩ কিলোবাইট। যে কোন ইমেজ সিলেক্ট করে সেটার জন্য সেটিং পরিবর্তন করে প্রিভিউ এবং ফাইলের তথ্য দেখে নিতে পারেন। একেক প্রিভিউ এর জন্য একে ফরম্যাট সিলেক্ট করে জেনে নিতে পারেন কোনটি আপনার জন্য বেশি উপযোগি। . জিফ এর জন্য ৬৪ কালার, ১২৮ কালার বা ২৫৬ কালার ব্যবহার করে দেখতে পারেন। . আপনি যে ইমেজ ব্যবহার করতে চান সেটার ওপর ক্লিক করে সিলেক্ট করুন। এবং Save বাটনে ক্লিক করুন। ওয়েব পেজে ইমেজ ব্যবহারের জন্য ফাইল সাইজ এবং ছবির মান দুদিকেই দৃষ্টি দিতে হয়। দুইয়ের সমতা রেখে ইমেজ তৈরী করে নিন।




No comments